آموزش سئو برای طراحی سایت. طراحی جذاب و زیبای وب سایت، به زمان احتیاج دارد. انجام این کار علاوه بر زمان، مستلزم انرژی و گاه هزینه بسیار زیادی می باشد.
اینترنت نیز همانند فناوری های دیگر با سرعت زیاد در حال تغییر است. کاربران از دستگاه های گوناگونی برای مشاهده وب سایت ها استفاده می کنند. شما نیز برای آنکه کاربران را در وب سایت خود نگه دارید، باید به صورت مداوم خود را به روز کرده و با تغییرات به وجود آمده وفق دهید.
به علاوه، الگوریتم های گوگل نیز دائما در حال تغییرند. کاربردی بودن وب سایت شما بر روی رنک آن تاثیرگذار است. در مقالات گذشته به بررسی الگوریتم های مختلفی از قبیل الگوریتم RankBrain گوگل پرداختم.
به طور خلاصه، ممکن است متوجه نباشید که سایت شما نیازمند تغییرات اساسی می باشد. شاید تنها انجام اصلاحات فنی و تکنیکی سایت، کار خیلی درستی نباشد.
بعضی مواقع نشانه هایی وجود دارند مبنی بر اینکه سایت شما نیاز به تغییر طراحی دارد. در ادامه طبق مطالعات سایت searchenginewatch، به برخی علائمی اشاره می کنیم که نشان می دهند سایت شما نیاز به طراحی مجدد دارد.
Bounce Rate بالا:
تجزیه و تحلیل وب سایت شما علاوه بر آنکه به شما نحوه حرکت کاربران در وب سایت را نمایش می دهد، به شما می گوید که آیا باید طراحی وب سایت خود را بهینه نمایید یا خیر.
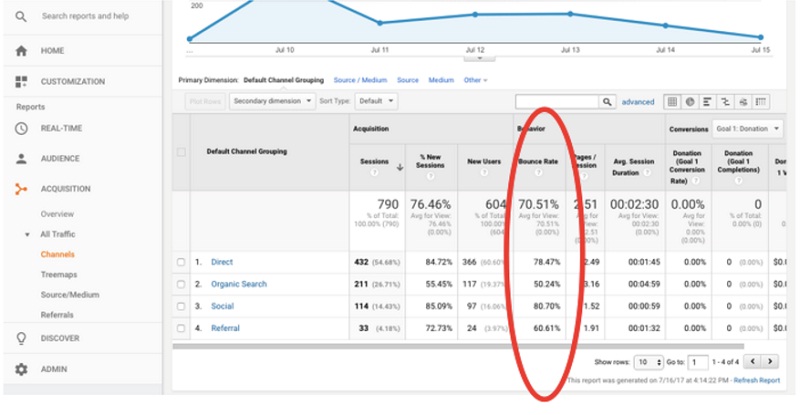
یکی از مهم ترین تحلیل هایی که باید به آن توجه کنید، bounce rate می باشد. در اسکرین شات زیر، محلی که در آن می توانید اطلاعات bounce rate سایت خود را در Google Analytics پیدا کنید نشان داده شده است. Bounce rate یکی از گزینه های بخش Traffic در قسمت Acquisition می باشد.

Bounce rate نشان دهنده تعداد کاربرانی است که سایت شما را بدون انجام کار خاصی ترک می کنند. چه عواملی می تواند باعث شود کاربران وب سایت را ترک نمایند؟ در ادامه به چند مورد مهم اشاره می کنم.
- سرعت پایین بارگذاری صفحه
گوگل تمایل دارد محتوا و صفحات باکیفیت را برای کاربران خود نمایش دهد. الگوریتم های گوگل، به صفحاتی که سریع تر بارگذاری می شوند، نسبت به صفحاتی که دیرتر بارگذاری می شوند امتیاز بالاتری می دهد.
سرعت بارگذاری بالای صفحات نه تنها بر روی سئو، بلکه بر روی بازدید کاربران از سایت شما نیز تاثیر می گذارد. کاربران برای بار دوم، به سراغ وب سایت هایی که دیر بارگذاری می شوند نمی روند.
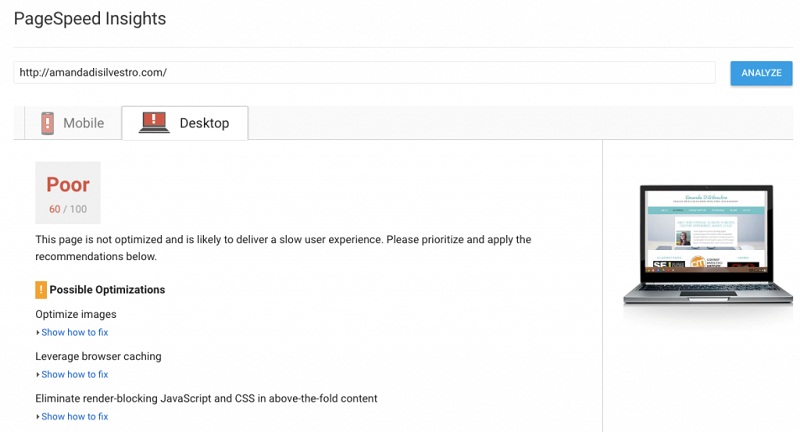
شما می توانید سرعت وب سایت خود را با استفاده از ابزار Page Speed Insight که در ذیل نشان داده شده است، بررسی نمایید. البته این امر الزاما به این معنا نیست که وب سایت شما نیاز به طراحی مجدد دارد، اما فاکتور بسیار مهمی است که با رعایت کردن سئو و موارد دیگر، می توانید باعث بهبود آن شوید و مشکلات سایتتان را مرتفع سازید.

- مشکلات تکنیکی در سایت
آیا به تازگی متوجه شده اید که Bounce rate شما با افزایش رو به رو شده است؟ بررسی کنید که کاربران چه مدت زمان در صفحه شما می مانند. اگر تنها چند ثانیه از وب سایت شما بازدید می کنند، ممکن است صفحات شما مشکل خطای ۴۰۴ را داشته باشد.
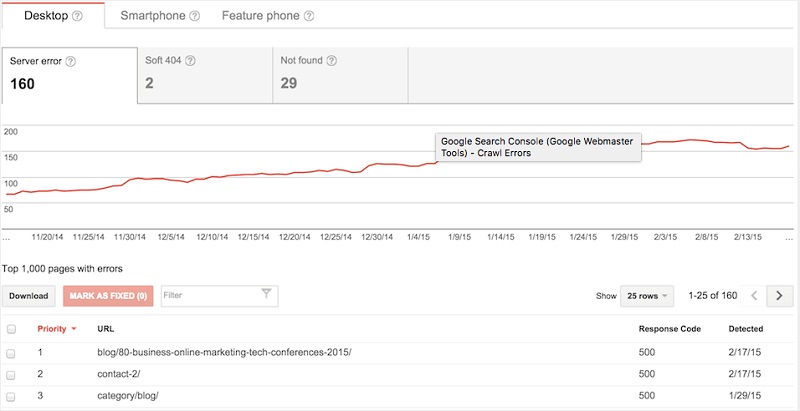
سعی کنید وب سایت خود را از منظر بازدیدکنندگان نگاه کنید (از مرورگرهای مختلف استفاده کنید، مرورگرها گاهی مشکل ساز هستند). همچنین می توانید از کنسول جستجوی گوگل نیز برای اطلاع از خطاهای به وجود آمده حین بررسی (Crawl errors) استفاده کنید.

این تصویر نشان دهنده میزان مشکلاتی می باشد که برای این سایت رخ داده است. مثلا در این سایت تعداد ۱۶۰ خطا مشاهده می شود. همچنین دو خطای ۴۰۴ نیز وجود دارد که جزو اشکالات مهم و اساسی در طراحی سایت است.
UX ضعیف:

آیا تاکنون در وب سایتی بوده اید که از پنجره های زیاد تبلیغاتی استفاده کرده باشد و نتوانسته باشید محتوایی که دنبال آن می گردید را پیدا کنید؟
گوگل این سایت ها را به شدت جریمه می کند. زیرا کاربران با مراجعه به این سایت ها نمی توانند به محتوای مورد نظر خود دسترسی داشته باشند و از آن سایت به سرعت خارج می شوند.
انجام این کار، عملیات جستجو و وب گردی در سایت شما را برای کاربران بسیار دشوار می کند. این مسئله به تجربه کاربری یا UX آسیب می زند. حتما نقشه وب سایت شما باید برای کاربران مناسب باشد.
Mobile Friendly بودن وب سایت ها:
حتما تا به حال درباره آمار افزایش استفاده از اینترنت در تلفن های همراه شنیده اید. در واقع، امروزه بیش از ۶۰% جستجوها در تلفن های همراه صورت می گیرد. اطمینان حاصل کنید که دکمه های موجود در وب سایت شما، از طریق موبایل نیز به سادگی قابل دسترس هستند. همچنین از قابل دسترس بودن صفحات فرود در تلفن همراه نیز کسب اطمینان کنید.
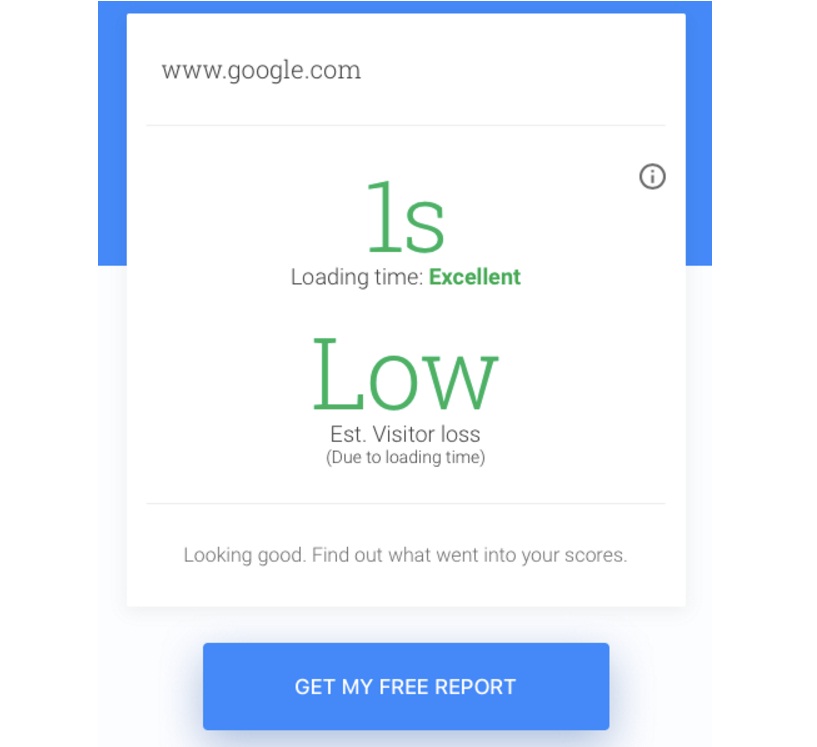
گوگل ابزار عالی و رایگانی دارد که به شما امکان آزمایش وب سایتتان در دستگاه های متفاوت، اعم از تلفن های هوشمند و تبلت ها را می دهد. کافیست وارد صفحه فرود وب سایت خود شوید و بگذارید این ابزار به شما عملکرد وب سایتتان را در دستگاه های موبایلی گزارش کند. این ابزار در کیفیت استاندارد شبکه (۳G) شروع به جستجو می کند. برای مثال، ما آزمایشی بر روی وب سایت گوگل انجام دادیم تا به شما نشان دهیم این ابزار حدودا چطور کار می کند.

همانطور که در تصویر مشاهده می نمایید این ابزار به شما نشان می دهد که صفحه مورد نظر در موبایل طی چند ثانیه بارگذاری می شود. همچنین مشخص می گردد چند درصد احتمال دارد تا کاربران خود را، در اثر کندی سایت از دست دهید. علاوه بر این، می توانید گزارش رایگانی دریافت کنید که در آن ذکر شده است برای رفع مواردی که بر روی مدت زمان بارگذاری سایت در موبایل تاثیر می گذارند چه کار باید انجام دهید.
برای کسب اطلاعات بیشتر برای نحوه آزمایش سرعت سایت در موبایل، می توانید به این مقاله مراجعه کنید.
استفاده از طراحی های منسوخ شده:
آیا تا به حال پیش آمده که وسیله ای (مثلا کامپیوتر) بخرید و بعدا به این نتیجه برسید که مدل های بهتر و جدیدتری نیز به بازار آمده اند؟ چنین چیزی در دنیای اینترنت مدام در حال رخداد است. در واقع درست زمانی که وب سایت خود را به روز کنید، این به روز رسانی منسوخ شده است!
آیا وب سایت های دهه ۹۰ میلادی را به خاطر دارید؟ دکمه های چشمک زن، رنگ های خاکستری و نئونی و گرافیک های بسیار ضعیف ! با اینکه خیلی از این وب سایت ها هنوز هم فعال هستند، اما برای کاربران مدرن اصلا جذاب نیستند. برای مثال، نگاهی به سایت www.ifindit.com بیندازید.

اولین دیدار، خیلی مهم است! این مسئله علاوه بر روابط انسانی، برای وب سایت ها نیز صدق می کند. شما با طراحی ضعیف وب سایت علاوه بر اعتبار، بازدیدکنندگان وب سایت خود را نیز از دست می دهید. به این بیاندیشید که چه مدت است وب سایت خود را به روز رسانی نکرده اید و برای این مهم اقدام نمایید.
طراحی ماژولار:
با توجه به سادگی وب سایت های نسل جدید، طراحی ماژولار روز به روز محبوب تر می شود. اصل اساسی که در این نوع طراحی می بایست رعایت شود، استفاده از یک قالب انعطاف پذیر و مناسب برای انواع مختلف محتوا، به جای استفاده از قالب های گوناگون برای انواع مختلف محتوا است. این نوع طراحی، برای مبحث محتوای هوشمند که به تازگی در بازاریابی محتوایی داغ شده است، مناسب می باشد.
با اینکه طراحی ماژولار برای ۱۰۰% مواقع مناسب نیست، اما در بسیاری از مواقع استفاده از این طراحی مناسب است و کاربران نیز به سادگی با استفاده از آن می توانند از سایت بازدید کنند.
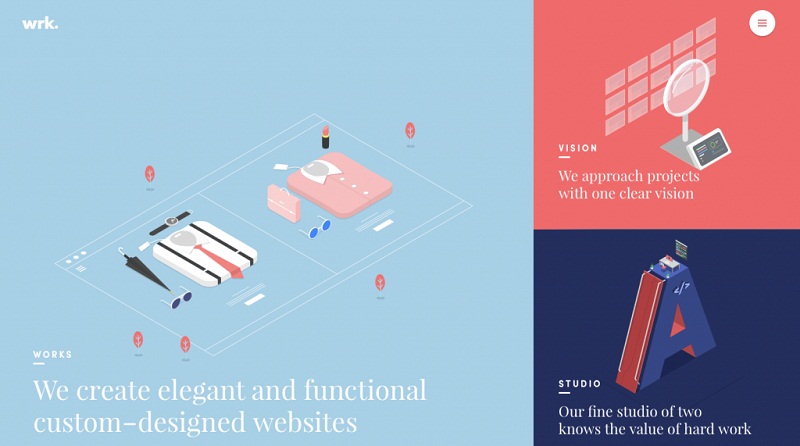
در ادامه به یک نمونه طراحی ماژولار استاندارد که در استدیو Waaark طراحی شده است، توجه نمایید:

البته طراحی ماژولار در بعضی پروژه های خاص توصیه نمی شود، اما این مقاله به صورت کلی به مباحث پیرامون اهمیت طراحی مجدد وب سایت می پردازد.
کلام آخر!
وب سایت خود را به شکل یک مغازه تصور کنید. فرض کنید دیوارهای آن در حال ریزش هستند و پنجره ها در حال شکستن، هیچکس هم نمی تواند جلوی این تخریب را بگیرد. گاهی اوقات برای بازسازی، باید تلاش زیادی بکنید. وقتی برای طراحی وب سایت خود زمان و هزینه داده باشید، کنار گذاشتن طراحی قدیمی و پذیرفتن طراحی جدید مشکل می شود.
شاید نمی دانید وب سایت شما به اصلاح و بازسازی نیاز دارد. اگر وب سایت شما نیاز به بروز رسانی داشته باشد، می توانید نشانه های آن را به راحتی ببینید. به Analytics وب سایت خود نگاهی بیندازید؛ آیا مشکلاتی وجود دارند که بشود آن ها را بهبود داد؟ خودتان را با زمانه و تغییرات آن وفق دهید و وب سایت خود را موبایل فرندلی کنید.
به طور کلی، از امتحان کردن طراحی های تازه برای وب سایت خود، هراس نداشته باشید. اعمال تغییرات اساسی در وب سایت شاید سنگین به نظر برسد، اما انجام ندادن این تغییرات، ریسک بدتری است!
** مواردی که در این مقاله مطرح شد بسیار حیاتی بوده و در بعضی مواقع ریسک به حساب می آیند. پس با استراتژی درست و در صورت لزوم، اقدام به طراحی دوباره سایت خود نمایید.